はじめに
WordPressのログインに、AWS Cognitoを実装してみたいと思います。
AWS CognitoのボタンをWordpressのログイン画面に実装して、ボタンをクリックするだけでログインできるようにしてみます。(最初のログインだけIDとパスワードが聞かれます)
便利なものかそうでないか、セキュリティとして良いか悪いかはおいといて、設定の流れを仕組みを解説したいと思います。
全体像
構成図(設定値)
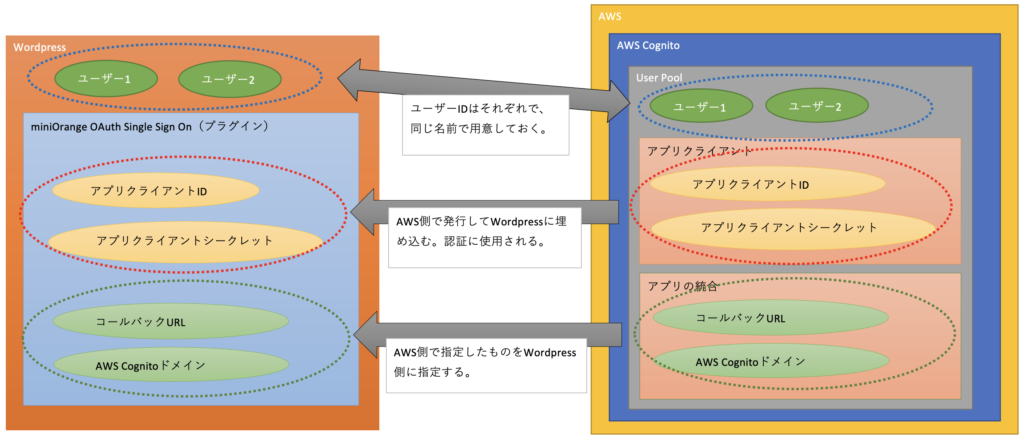
簡単に設定の構成図を書いてみると、以下のようになります。

大まかな処理の流れ
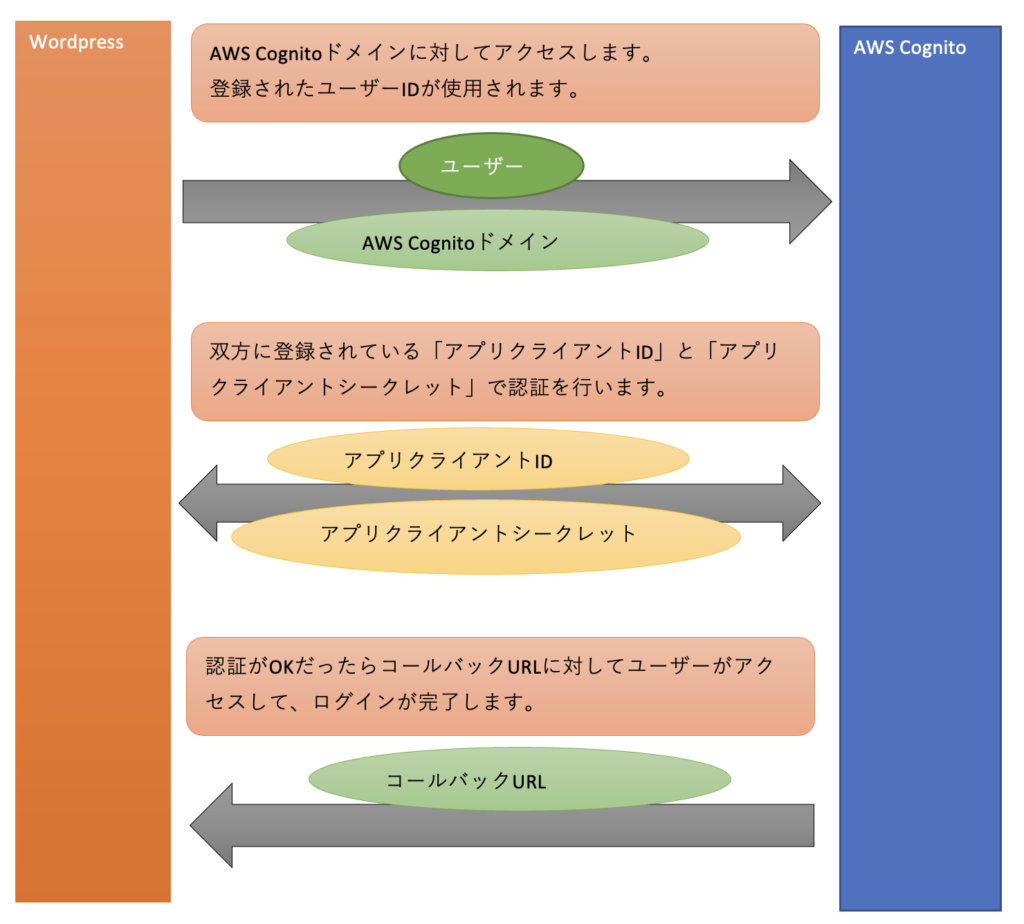
処理の流れを超おおまかに書くと、以下のようになると思います。

やってみる
WordPressにプラグイン導入(Cognito認証のためのもの)
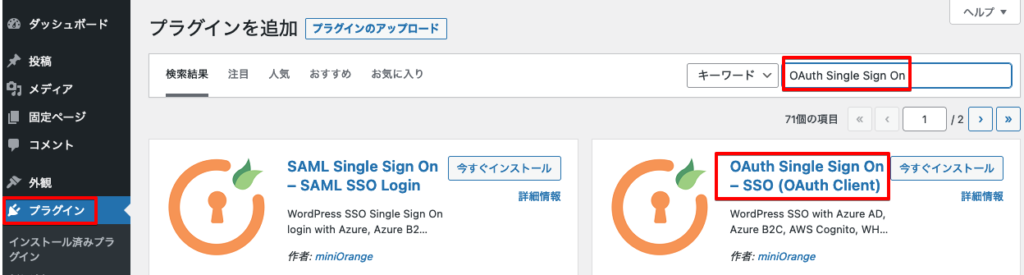
WordPressにログインして、プラグインの追加で「OAuth Single Sign On」で検索すれば、「OAuth Single Sign On – SSO (OAuth Client)」が出てくると思うので、「今すぐインストール」ボタンからインストールします。インストール後は「有効化」します。
※詳細な手順は割愛します。

Cognito用ユーザーをWordpressに作っておく
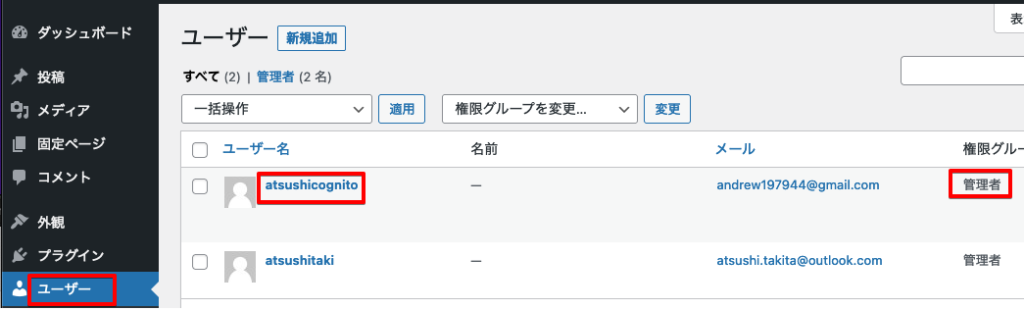
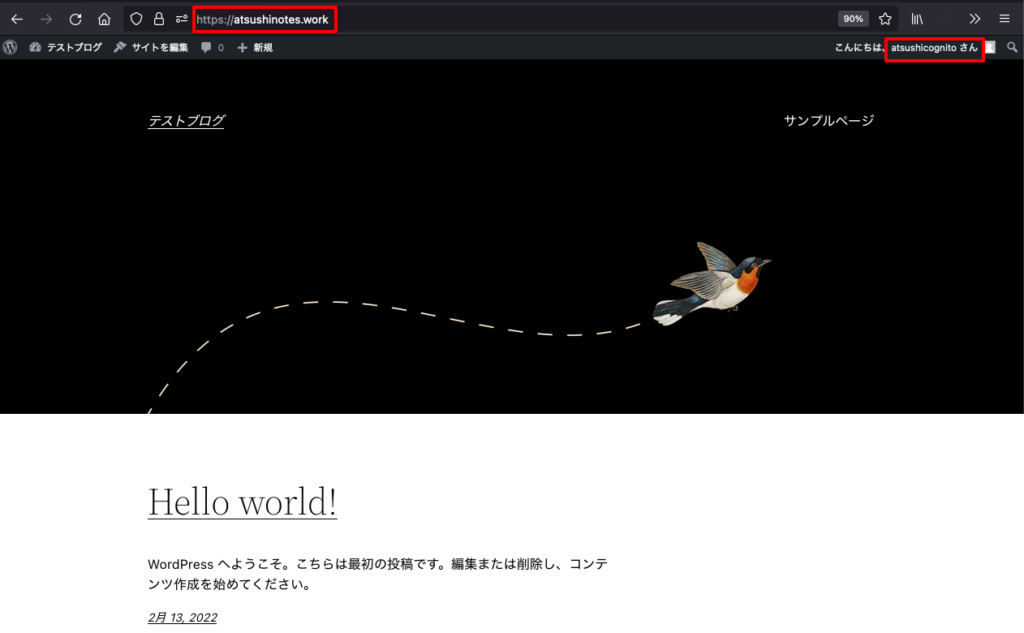
AWS Cognitoの認証で使用するユーザーを、あらかじめWordpressに作成しておきます。ここでは「atsushicognito」という名前にしました。
事前に作成しなくてもCognito認証はできますが、Wordpressの権限が「購読者」となります。

ユーザープールの作成
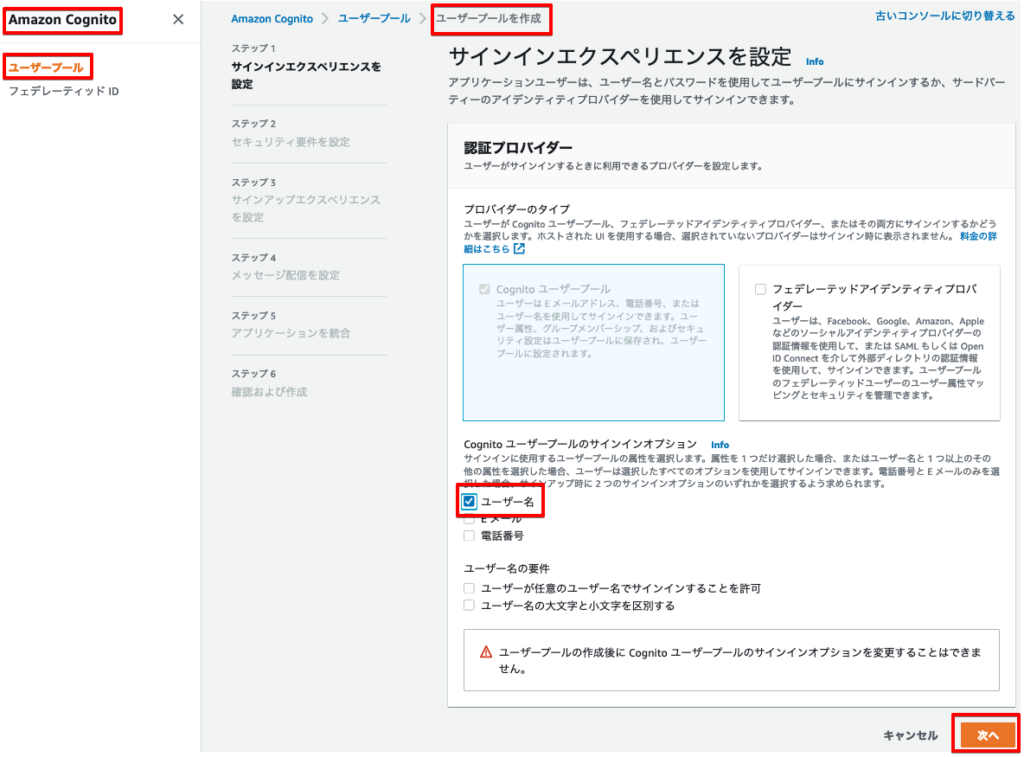
AWSからAWS Cognitoの画面を表示して、ユーザープールの作成を行います。
サインインに使用できるのは、ここではユーザー名のみとしました。

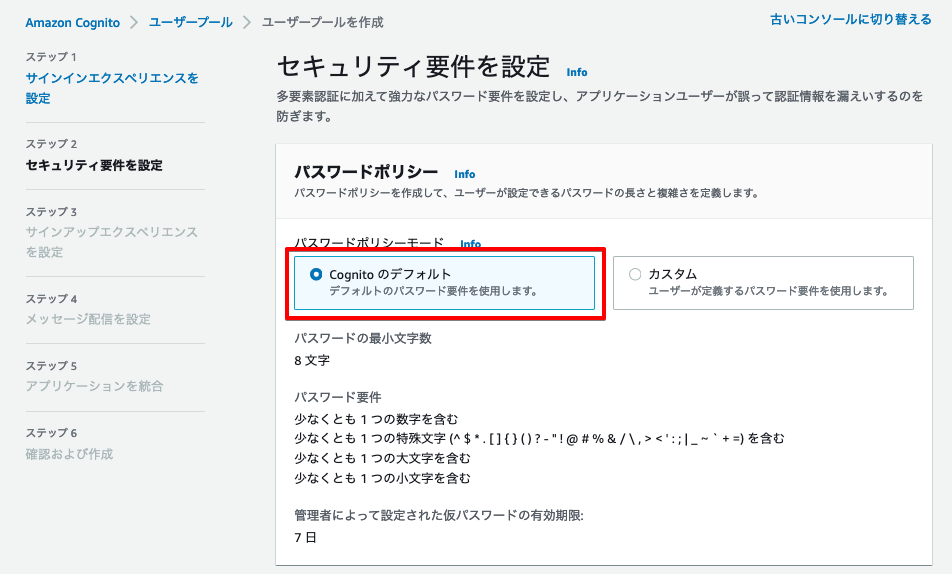
パスワードポリシーはここではデフォルトとしました。(カスタムでパスワードポリシーを強くしたりできます)

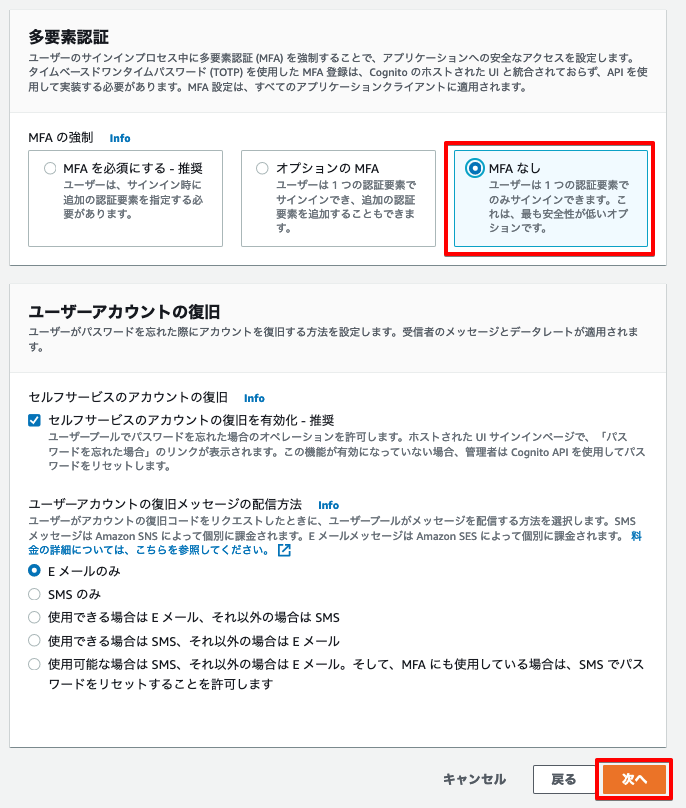
今回はとりあえずやってみよう、という感じでやってるので、他要素認証はオフにしました。(本来ならば有効にして当たり前の設定となります)

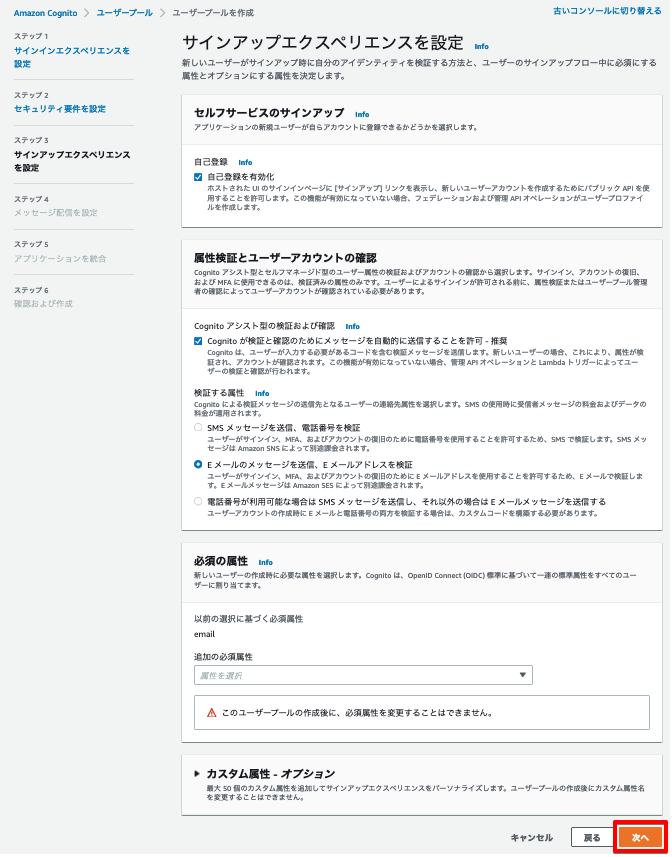
サインアップエクスペリエンスの設定は何も変更せず、デフォルトのままとしました。

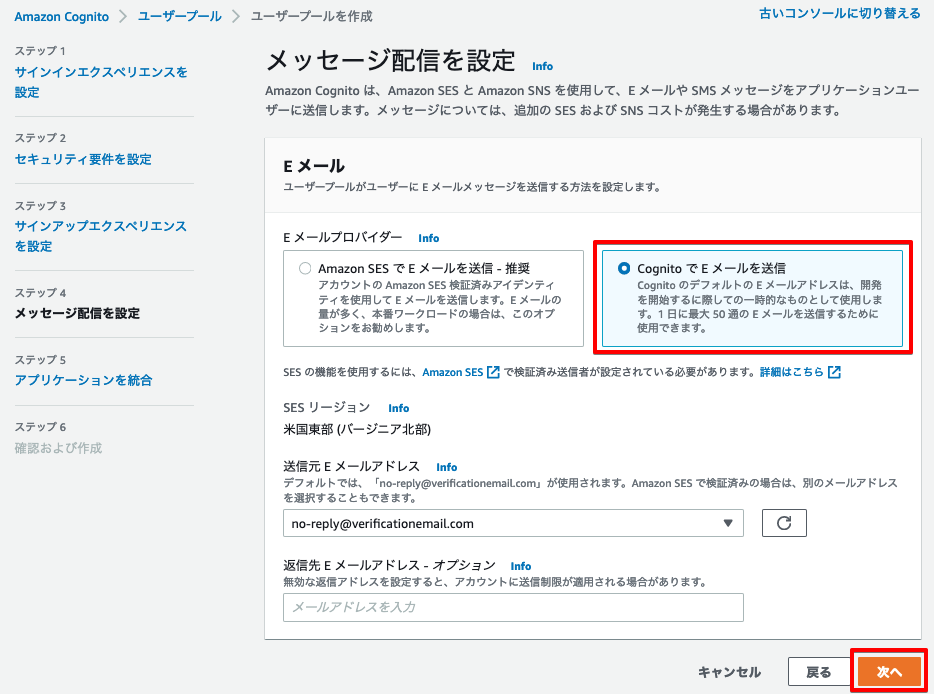
メッセージ配信は今回の検証では特に考える必要がないので、「CognitoでEメールを送信」にしました。こちらだとSESを使用しなくても大丈夫になります。

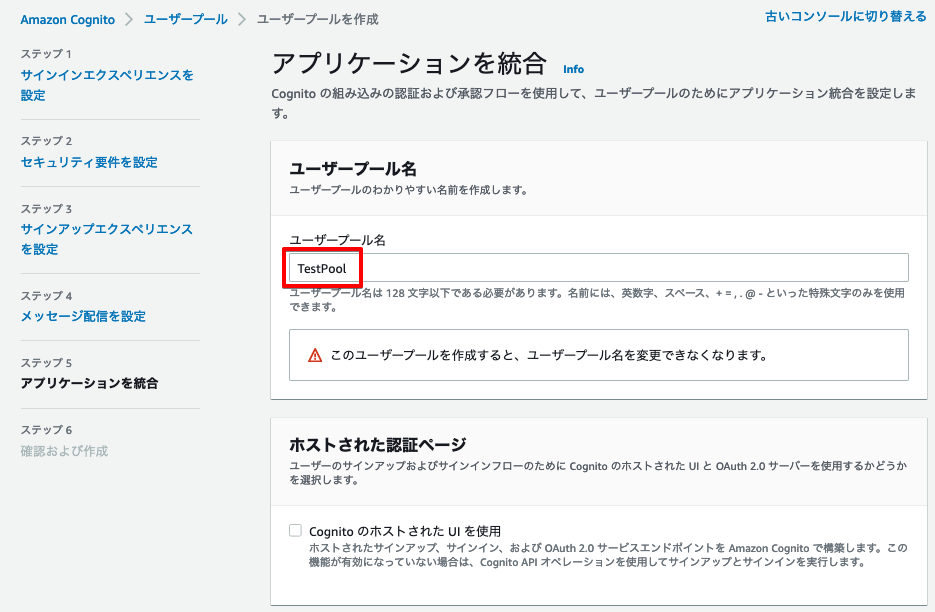
ユーザープール名は「TestPool」としました。

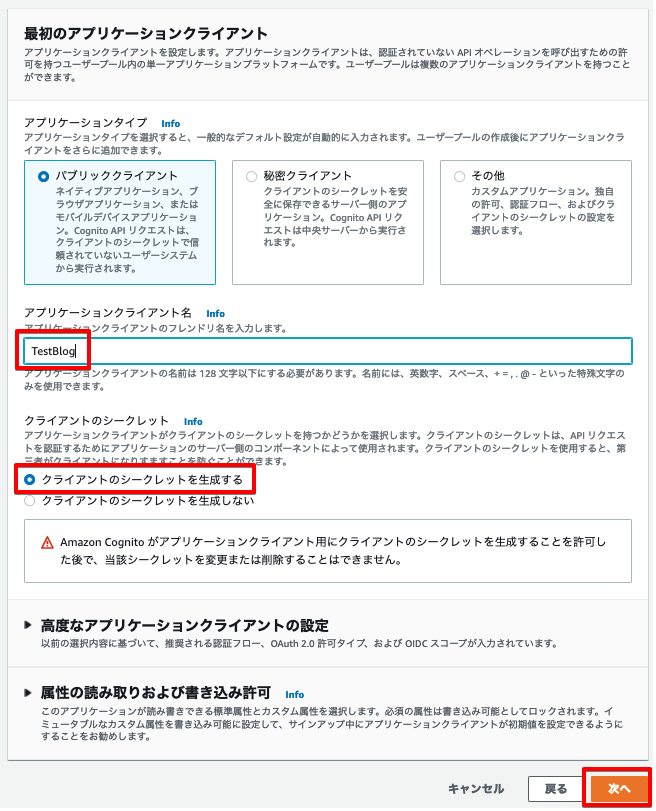
アプリケーションクライアントとは、Cognitoで認証を行うアプリ(ここではWordpress)を識別する任意の名前となります。ここでは「TestBlog」としました。
「クライアントのシークレットを生成する」に必ずチェックを入れて、「次へ」ボタンを押します。

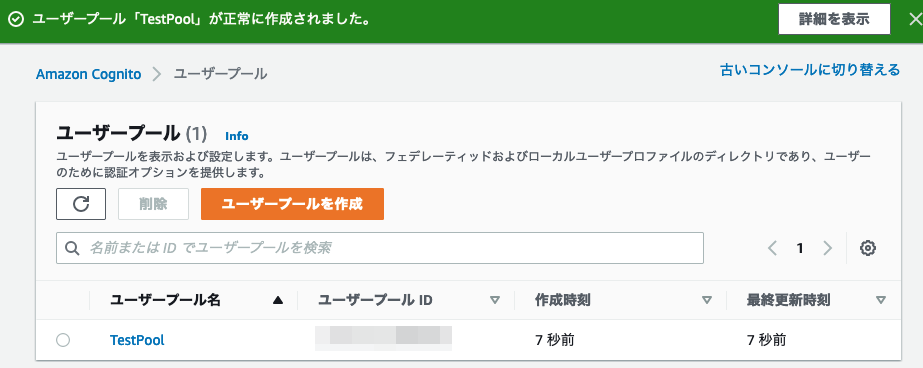
最後は確認画面なので、内容を確認して「ユーザープールの作成」ボタンをクリックします。

ユーザープールが作成されました。

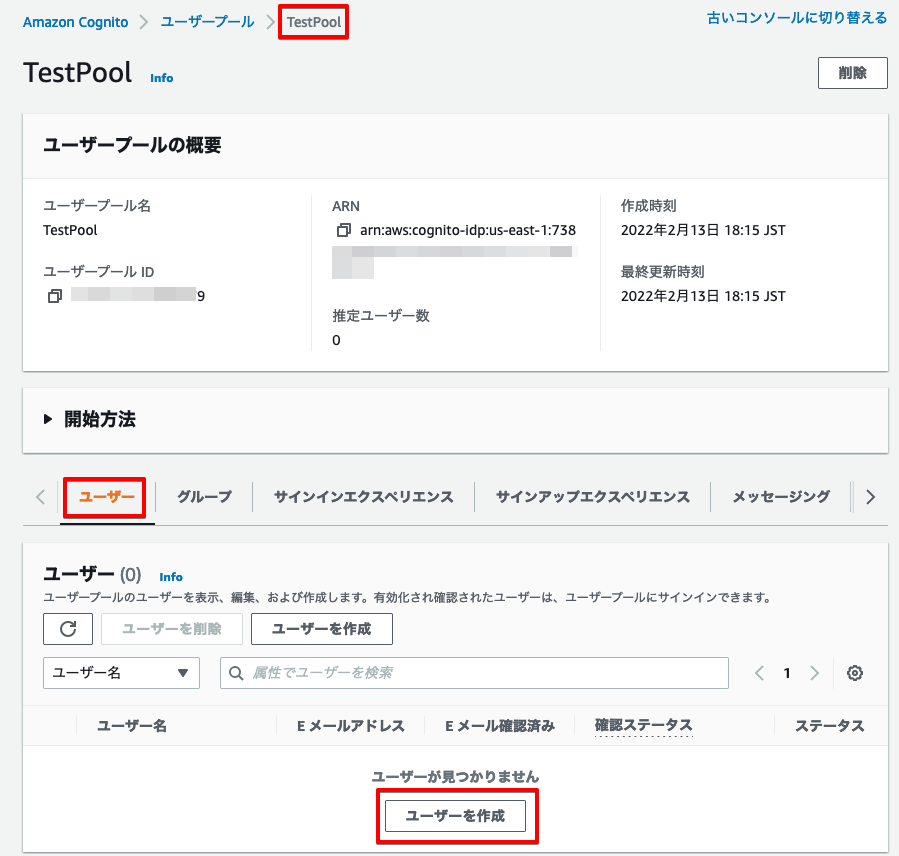
ユーザープールにユーザーを作成
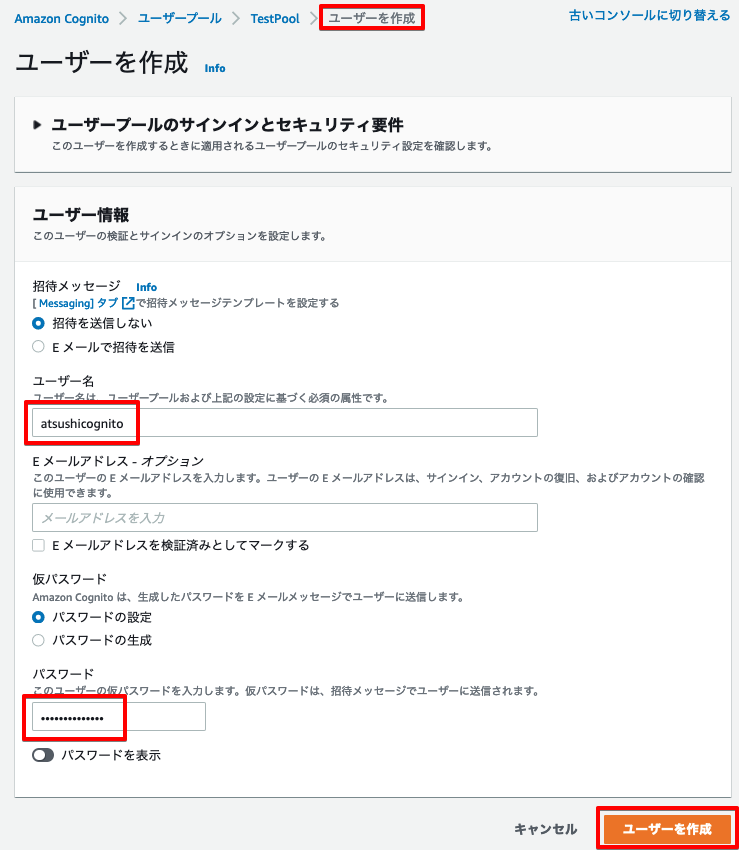
ユーザープールにユーザーを作成します。

WordPress上に作ったユーザー名と同じ「atsushicognito」で作成します。

Cognitoドメインの作成
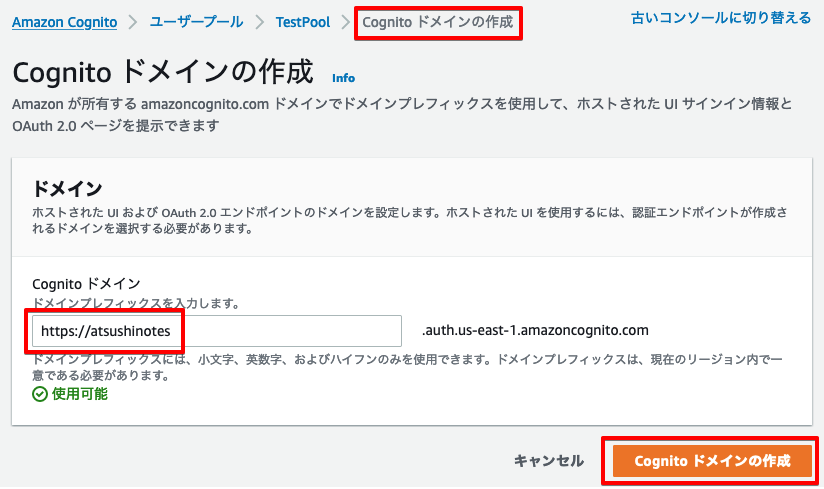
WordPressが認証に使用するCognitoドメインを作成します。ユーザープールの「アプリケーションの統合」タブから「Cognitoドメインの作成」をクリックします。

ドメインを決めます。下の<ここを決める>の部分のみを決めます。
https://<ここを決める>.auth.us-east-1.amazoncognito.com
ここでは「https://atsushinotes.auth.us-east-1.amazoncognito.com」としました。

アプリクライアントIDとクライアントのシークレットを確認
アプリクライアントIDとクライアントのシークレットを確認します。
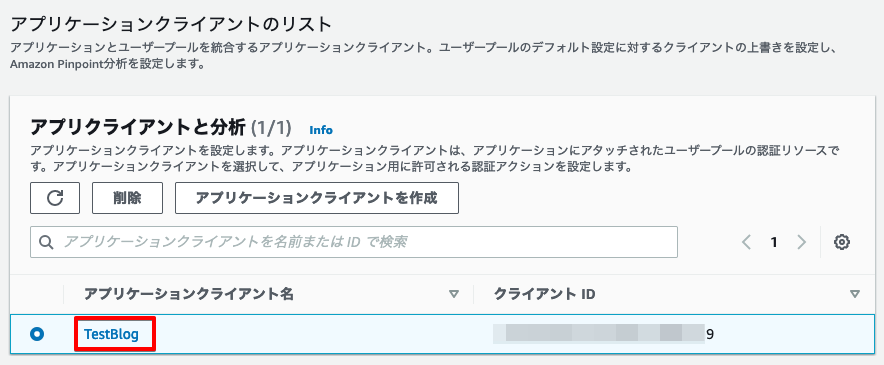
「アプリケーションの統合」タブに「アプリケーションクライアントのリスト」があり、その中に先ほど作成したアプリの名前(ここでは「TestBlog」)があるので、クリックします。

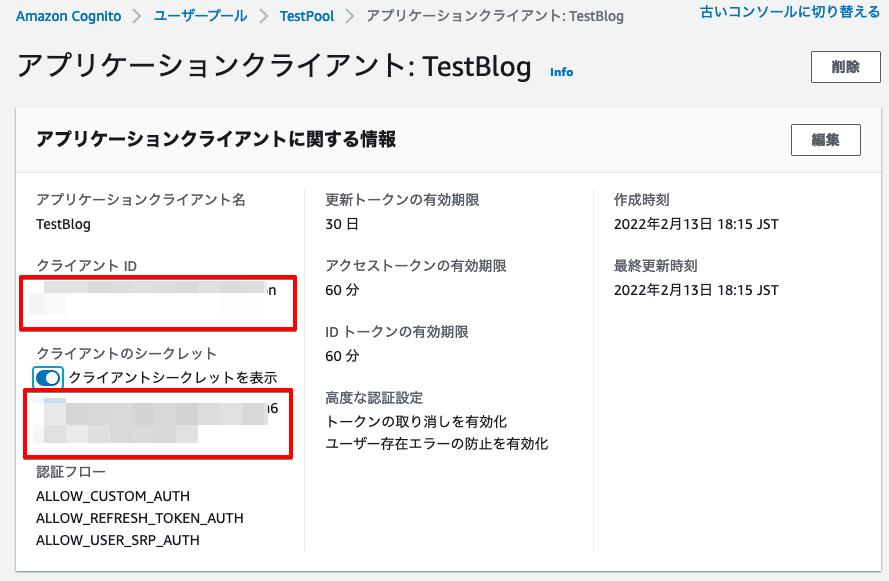
クライアントIDとクライアントのシークレットが確認できるのでメモします。(後ほど使用します)

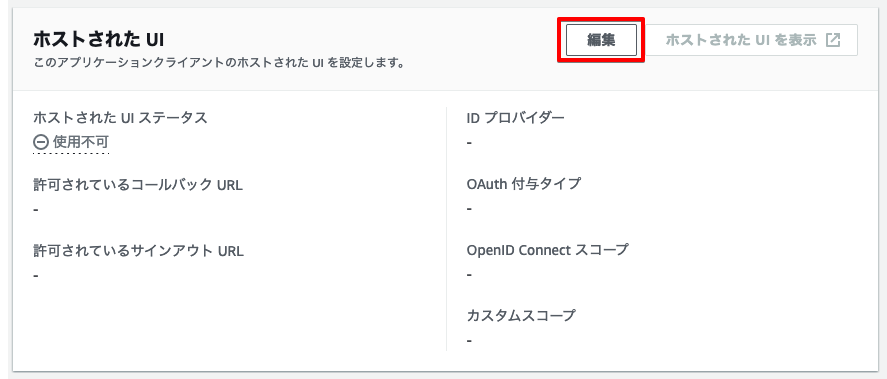
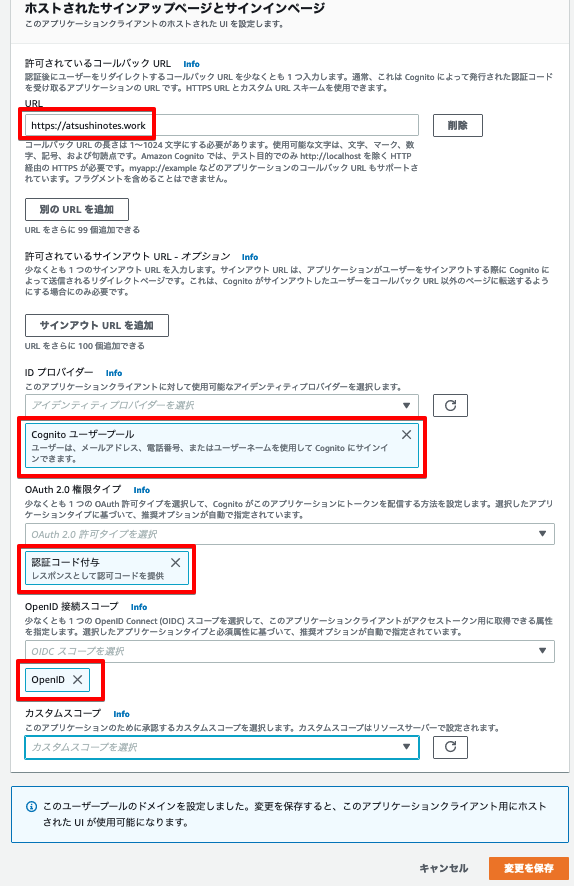
アプリケーションクライアントの画面を下にスクロールすると、「ホストされたUI」という項目があるので、そこの「編集」をクリックします。

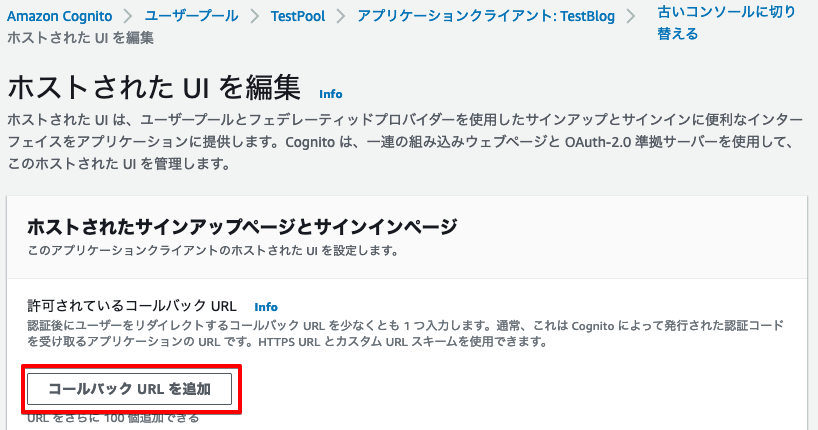
「コールバックURLの追加」ボタンをクリックします。

以下のように入力しました。
- コールバックURL:認証のあとにユーザーが行くURL(ここではブログのURLで「https://atsushinotes.work」となります)
- IDプロバイダー:「Cognitoユーザープール」を選択(Cognitoユーザープールで認証するので)
- OAuth 2.0権限タイプ:「認可コード付与」を選択
- OpenID接続スコープ:「OpenID」を選択

WordPressにCognitoの設定を入れていく
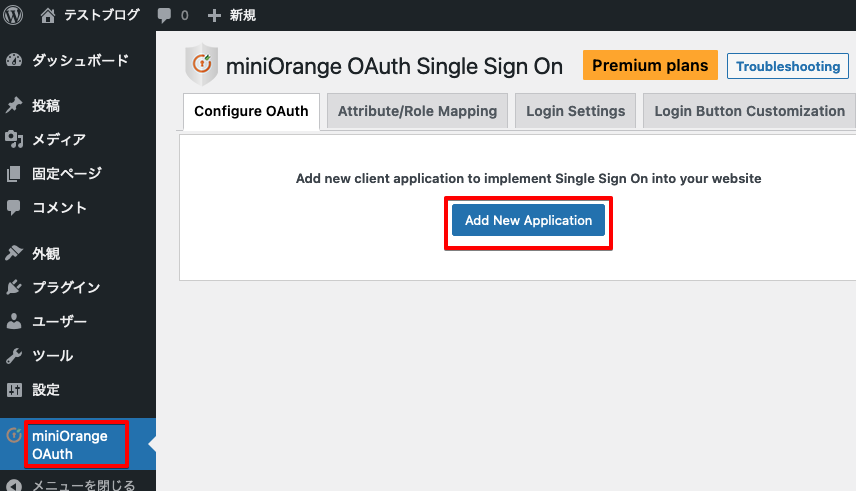
WordPressに導入したプラグイン(miniOrange OAuth)の設定画面を表示して、「Add New Application」をクリックします。

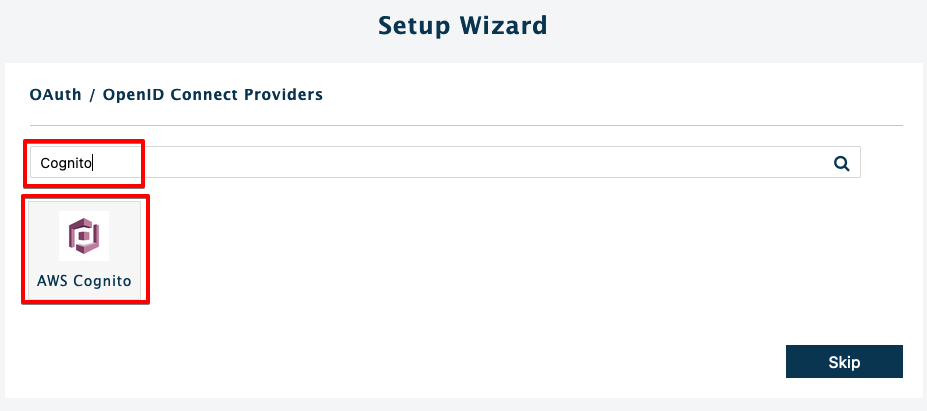
Providerの選択画面になるので、「Cognito」で検索すると「AWS Cognito」が表示されるので、クリックします。

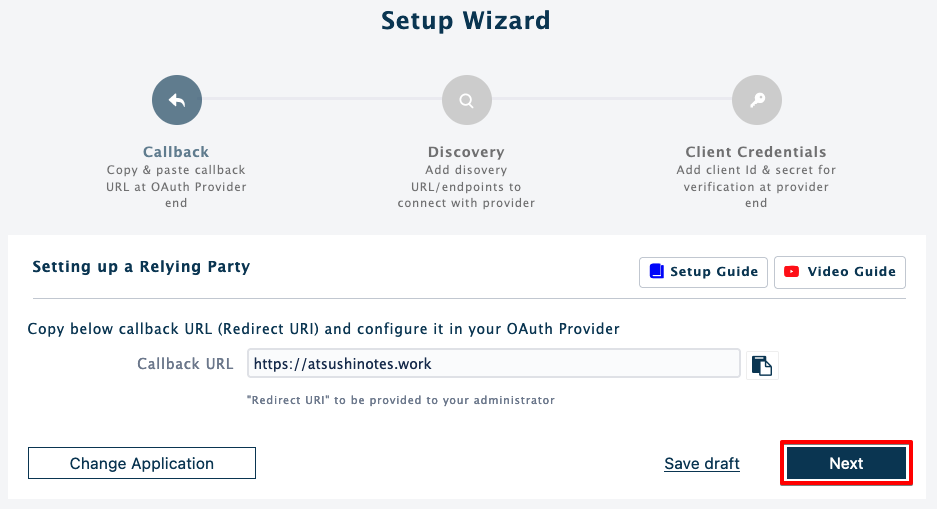
コールバックURLを入力する画面が出ます。テストブログのURLは「https://atsushinotes.work」です。このまま「Next」をクリックします。

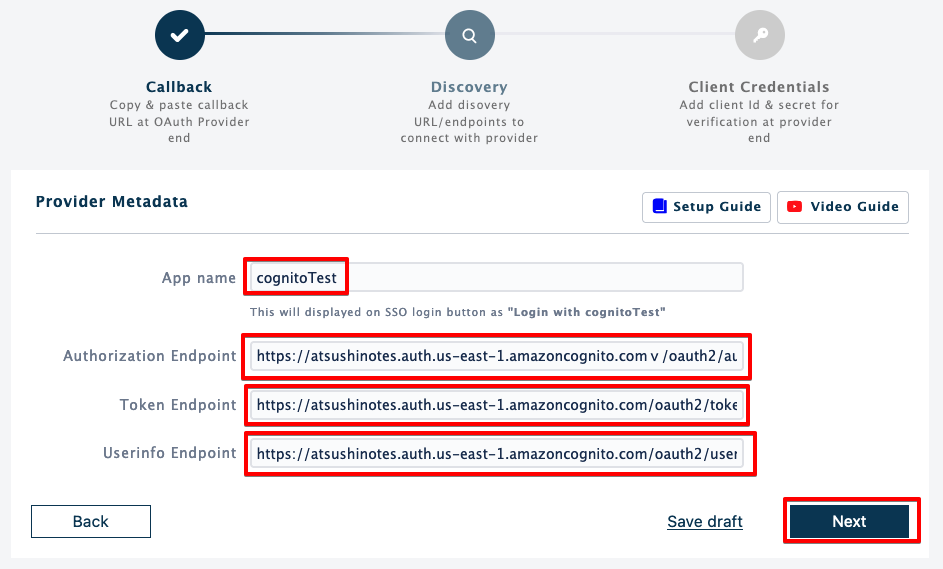
この画面では、以下のように入力します。
- App name:Wordpress上で識別する名前なので任意です。(ここでは「cognitoTest」)
- Authorization Endpoint:https://<Cognitoドメイン>/oauth2/authorize
※ここでは「https://atsushinotes.auth.us-east-1.amazoncognito.com/oauth2/authorize」 - Token Endpoint:https://<Cognitoドメイン>/oauth2/token
※ここでは「https://atsushinotes.auth.us-east-1.amazoncognito.com/oauth2/token」 - Userinfo Endpoint:https://<Cognitoドメイン>/oauth2/userInfo
※ここでは「https://atsushinotes.auth.us-east-1.amazoncognito.com/oauth2/userInfo」

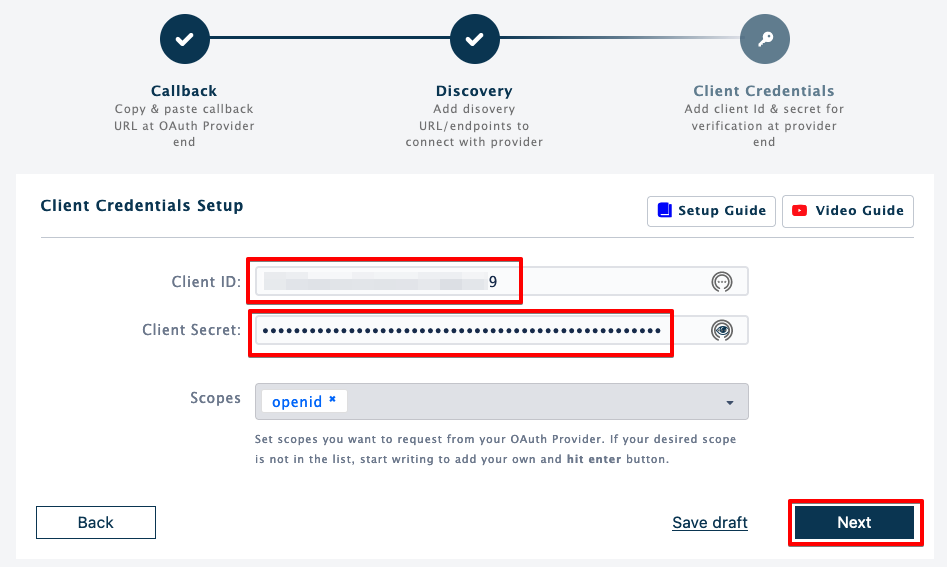
認証情報を入力する画面です。先ほどAWSコンソールで確認した、「アプリクライアントID」と「クライアントのシークレット」を入力します。

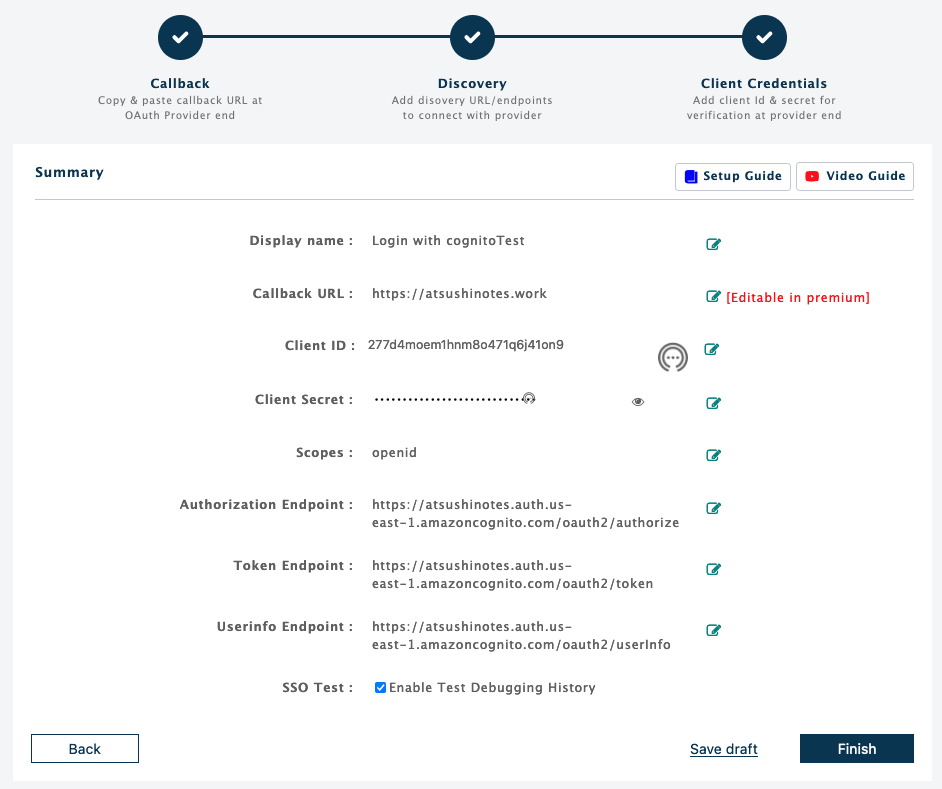
確認画面が出るので、内容を確認して「Finish」をクリックします。

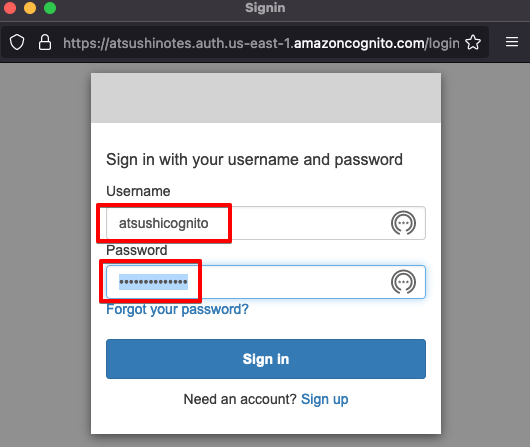
初回のみ認証の画面が表示されるので、ユーザープールの作成のときに作ったユーザーID(ここでは「atsushicognito」)とパスワードを入力します。

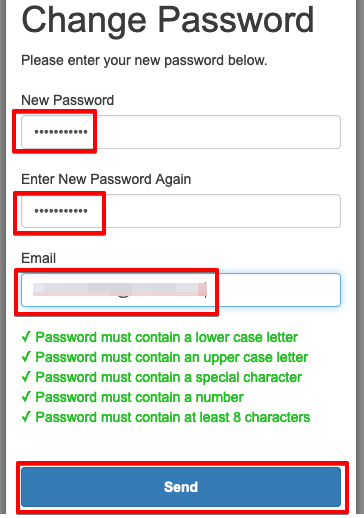
新しいパスワードに変更を求められるので、変更します。メールアドレスは何でも構いません。

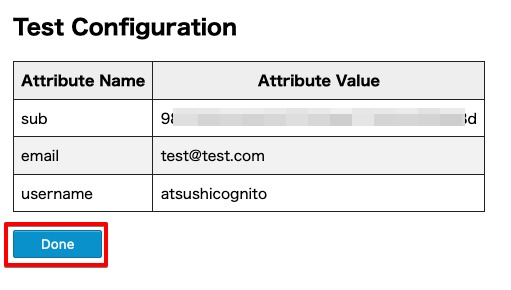
接続テストが成功すると、以下の画面が表示されるので「Done」をクリックします。

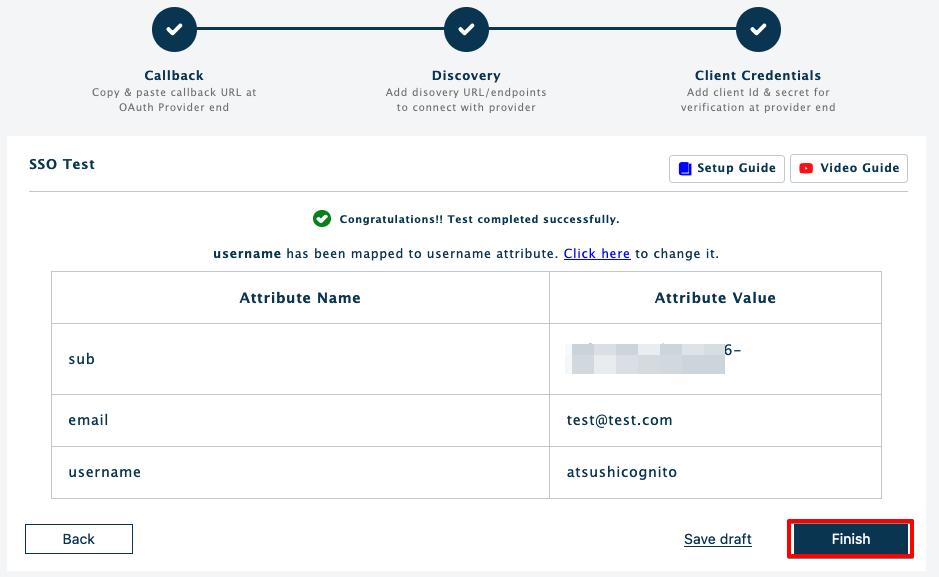
「Finish」をクリックします。

動作確認
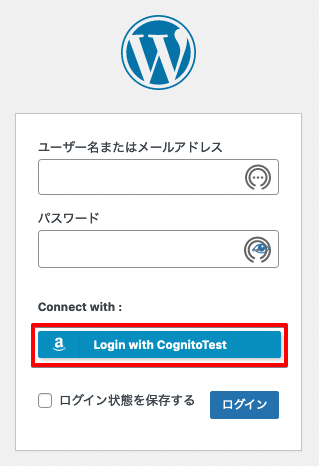
WordPressが一旦ログアウトして、再度ログイン画面を開きます。
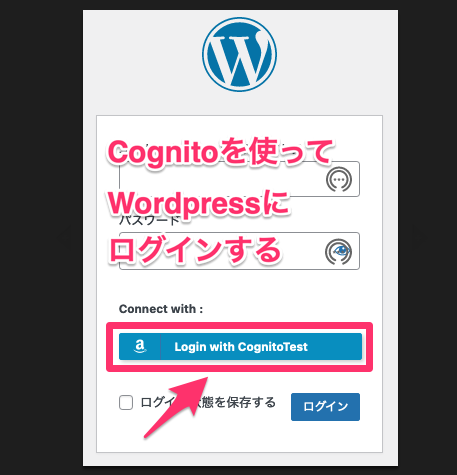
するとログイン画面に、「Login with CognitoTest」というボタンが表示されています。

この「Login with CognitoTest」ボタンをクリックすると、「atsushicognito」ユーザーでログインできるはずです。

ログインできました。成功です。
補足ですが、ログイン情報はブラウザのCookieに保存されるので、Cookieを削除するともう一度認証が必要となります。
あとがき
最後までお読みいただきありがとうございました。
今回は動作確認のため、二段階認証などは省いてしまいましたが、うまく使えばユーザーのログイン方法を統一することができますね。
Cognitoを使った認証は、外部プロバイダー(FacebookやGoogleなど)を使用したものもできるため、今後動作を確認していきたいと思います。











コメント