もくじ
前書き
AWSのDNSサービスであるRoute 53において、CNAMEレコードとAレコードとNSレコードの役割と機能を、図を用いて解説したいと思います。
実際にAWSコンソールで設定を入れて、Wordpressから画像配信をします。
※※注意事項※※
AWSコンソールの画面やAWSサービスの内容について、2021/8/26時点のものとなっております。
AWSは頻繁にサービスを更新しており、読者の方々の画面の表示などが異なる場合がありますことをご注意ください。
また、AWSのRoute 53の公式ドキュメントは以下になります。
DNSとは
そもそもですが、DNSとはDomain Name Systemの略で、名前解決を行うシステムです。
ドメイン名をIPアドレスと紐づけたり(名前解決したり)、ドメインがどこのネームサーバーで管理されているかを設定したりします。
例えば、あるDNSに「test.com」のIPアドレスは「1.1.1.1」と設定されていたら、ユーザーが「test.com」にアクセスすると、そのユーザーに「1.1.1.1」というIPアドレスが返され、ユーザーは「1.1.1.1」へアクセスすることになります。
各リソースの説明
まず軽く各レコードの説明をします。
Aレコード
IPv4アドレスとホスト名(コンピューター名)を紐づけるレコードです。先ほどの「test.com」へアクセスしたときの例がこれになります。
※例)1.1.1.1 ←→ test.com
CNAMEレコード
あるドメインを別のドメインに紐づけるレコードです。下の例の場合、「sub.test.com」にアクセスすると「test.com」にアクセスすることになります。
※例)sub.test.com ←→ test.com
NSレコード
ゾーン情報を管理するネームサーバーを指定するレコードです。
※例)test.com ←→ ns-604.awsdns-11.net.
ns-283.awsdns-35.com.
ns-1184.awsdns-20.org.
ns-2026.awsdns-61.co.uk.
上の例の場合、test.comというゾーンを管理しているネームサーバーが4つ指定されていることになります。
前提
実践に入る前の前提として、WordpressサーバーはEC2インスタンスで作成されているものとします。
EC2でWordpressを作成する方法については、下の記事を参考にしていただければ幸いです。

環境
ドメイン名やIPアドレスなどの環境は以下のようになっています。
| 項目 | 値 |
| レジストラ | お名前.com |
| レジストラに設定するネームサーバー | ns-31.awsdns-03.com ns-1242.awsdns-27.org ns-659.awsdns-18.net ns-1887.awsdns-43.co.uk |
| ドメイン名 | uncle-atsushi.work |
| ドメイン名に対するWAN側IP | 35.74.168.120 |
| uncle-atsushi.workのNSレコード ※Route 53に設定されるもの |
ns-31.awsdns-03.com. ns-1242.awsdns-27.org. ns-659.awsdns-18.net. ns-1887.awsdns-43.co.uk. |
実践
では、「IPアドレスでアクセスして画像表示」→「ドメインでアクセスして画像表示」→「サブドメインでアクセスした画像表示」の順番にやっていきます。
①IPアドレスでアクセスして画像を表示
まず単純にIPアドレスでWordpressサーバーにアクセスし、そこに保存されている画像を表示します。
この状態ではまだDNSは使用していません。
図解(IPアドレスでアクセス)
やることを図にすると、以下のようになります。

手順(IPアドレスでアクセス)
- ブラウザでWordpressにログインします。(URLは「IPアドレス/wp-admin」)
- ログイン後に、[メディア]→[新規追加]をクリックします。

- [ファイルの選択]をクリックします。

- アップロードしたい画像を選択して[開く]をクリックします。

- アップロードが完了したら、[ライブラリ]をクリックします。

- アップロードした画像をクリックします。

- [URLをクリップボードにコピー]をクリックします。

- ブラウザのURLにペーストします。

- 画像が表示されることを確認します。IPアドレスから始まるパスで表示されていますね。

②ドメインを指定して画像を表示
次に、ドメインでアクセスして画像が表示できることを確認します。
図解(ドメインでアクセス)
やることを図にすると、以下のようになります。

アクセスをドメイン名にするだけで、かなり複雑になります。
ユーザーが画像を取得するまでの流れは以下のようになります。
- 「uncle-atsushi.work」のIPアドレスを知りたいので、レジストラのネームサーバーに問い合わせます。
- レジストラのネームサーバーはRoute 53のNSレコードに書かれたネームサーバーです。つまり「uncle-atsushi.work」のIPアドレスはRoute 53が知っているということになります。
なので「Route 53に尋ねればIPアドレスがわかる」とユーザーが知ることになります。 - Route 53に、「uncle-atsushi.work」のIPアドレスを聞きます。
- Route 53はAレコードをもとに、ユーザーにIPアドレス(35.74.168.120)を返します。
- ユーザーは教えられたIPアドレスをでアクセスします。
- ユーザーは画像を取得できます。
手順(ドメインでアクセス)
Route 53でホストゾーンを作成してNSレコードを確認
レジストラのネームサーバーにRoute 53のNSレコードを登録します。
Route 53でホストゾーンを作成して、NSレコードを確認します。
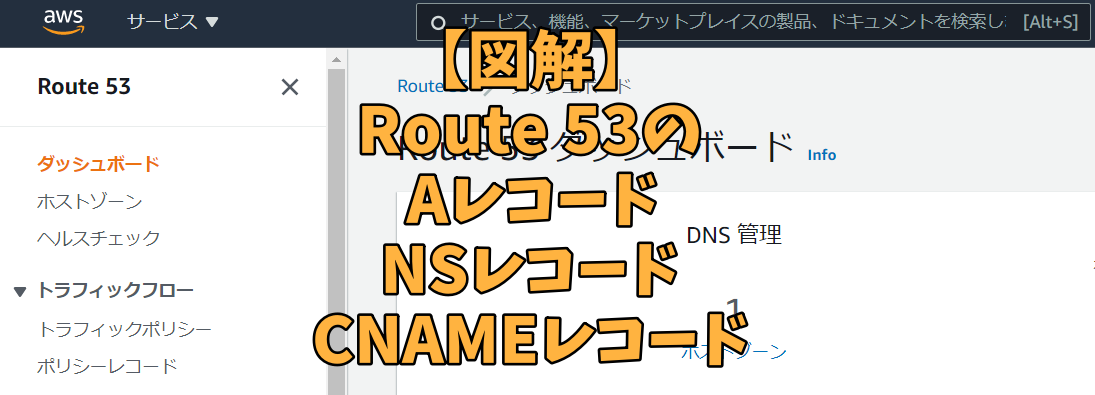
- AWSコンソールにログインして、Route 53のダッシュボードにアクセスします。

- Route 53の画面の左ペインから、[ホストゾーン]をクリックします。

- [ホストゾーンの作成]をクリックします。

- [ドメイン名]に独自ドメインを入力します。(僕の場合は「uncle-atsushi.work」です)
[説明]は適当に入力します。
[タイプ]は[パブリックホストゾーン]を選択します。(インターネット経由で確認するため)
[タグ]は適宜入力して[ホストゾーンの作成]をクリックします。

- 「~が正常に作成されました。」と表示されれば、ホストゾーンの作成は完了です。

- [レコード]タブの中に、NSレコードが存在します。ここでは4つのNSレコードが存在することが確認できます。

NSレコードをレジストラのネームサーバーに設定する
- 下の画像は「お名前.com」の管理画面で、ネームサーバーの変更を行っているところです。Route 53で確認したNSレコードを登録します。この際注意することは、NSレコードの末尾の「.」(ドット)は必要ありません。
※ネームサーバーの反映には、1日(またはそれ以上)かかる可能性があります。

Route 53にドメインに対応するAレコードを登録する
Route 53に、「uncle-atsushi.work」に紐づくIPアドレスをAレコードとして登録します。
- 先ほどのRoute 53でホストゾーンを作成した画面にて、[レコードの作成]ボタンをクリックします。

- Aレコードを登録していきます。
[レコード名]はそのままのドメイン名でよいので、サブドメインの欄は空欄とします。
[レコードタイプ]はAレコードを選択します。
[値]には、WordpressサーバーのWAN側IPアドレスを入力します。
そのあと、[レコードの作成]ボタンをクリックします。
- 「~のれこーどが作成されました。」とメッセージが表示されて、レコードにAレコードが追加されていることを確認します。

ドメイン名でWordpressにログイン
ここまでくれば、ドメイン名(ここでは「uncle-atsushi.work」)でWordpressにアクセスできます。
- ブラウザで「uncle-atsushi.work」にアクセスします。下のようにいったんIPアドレスにリダイレクトされますが、そのままログインします。
※IPアドレスにリダイレクトされるのは、Wordpressの設定でサイトのURLがIPアドレスになっているためです。
- 下のようにいったんIPアドレスにリダイレクトされますが、そのままログインします。
※IPアドレスにリダイレクトされるのは、Wordpressの設定でサイトのURLがIPアドレスになっているためです。(これから設定変更します)
- [設定]から[一般]をクリックします。

- [Wordpressアドレス(URL)]と[サイトアドレス(URL)]がIPアドレスになっているので、下のようにドメインに書き換えます。


- 下にスクロールし、[変更を保存]ボタンをクリックします。

- ログイン画面に戻ります。今度は、ログイン画面のURLもドメインになっています。そのままログインします。

- IPアドレスでアクセスしたときと同じ要領で、ライブラリから画像を表示し、[URLをクリップボードにコピー]をクリックします。

- コピーしたURLをブラウザに張り付けてエンターキーを押します。

- URLがドメインになっており、問題なく画像が表示されることを確認します。
これでドメイン名でアクセスして画像が表示されるようになりました。
③別ドメインでアクセスして画像を表示
では最後に、「uncle-atsushi.work」のサブドメイン(ここでは 「sub.uncle-atsushi.work 」とします )にアクセスして、画像を表示するまでの実践を行っていきます。
図解(サブドメインでアクセス)
やることを図にすると下記になります。

別ドメイン(ここでは「sub.uncle-atsushi.work」)でアクセスしたときの、画像を表示するまでの流れです。(別ドメインでアクセスするのはCNAMEレコードの動きを確認するためです)
- 「sub.uncle-atsushi.work」にアクセスします。
「sub.uncle-atsushi.work」は「uncle-atsushi.work」のサブドメインになるので、「uncle-atsushi.work」のネームサーバー(ここではお名前.comに登録したネームサーバー)に聞きにいきます。 - 「uncle-atsushi.work」はRoute 53で管理されている(Route 53のNSレコードに登録されている)ので、サブドメインである「sub.uncle-atsushi.work」についても、「Route 53が管理しているよ」と、ユーザーに知らせます。
- ユーザーはRoute 53に「sub.uncle-atsushi.work」のIPアドレスを聞きます。
- Route 53はCNAMEレコードとして、「sub.uncle-atsushi.work」は「uncle-atsushi.work」の別名だと知っています。
またAレコードとして、「uncle-atsushi.work」のIPアドレスは「35.74.168.120」であると知っているので、ユーザーに知らせます。 - ユーザーは「35.74.168.120」でアクセスします。
- 「35.74.168.120」(ここではEC2)の画像を取得できます。
手順(サブドメインでアクセス)
- Route 53に登録したホストゾーン(ここでは「uncle-atsushi.work」)をクリックし、[レコードを作成]ボタンをクリックします。

- レコード名は、ここでは「sub.uncle-atsushi.work」としたいので、「sub」のみ入力します。
レコードタイプは「CNAMEレコード」を選択します。
値は、「uncle-atsushi.work」を入力します。(「sub.uncle-atsushi.work」の別名を「uncle-atsushi.work」としたいため。
入力が完了したら、[レコードを作成]ボタンをクリックします。
- 「~のレコードが正常に作成されました。」というメッセージが表示され、CNAMEレコードが追加されていることを確認します。

- では、サブドメインで画像が表示できるか確認します。
もともとの画像のURLが「http://uncle-atsushi.work/wp-content/uploads/2021/08/Neko.jpg」でしたので、「http://sub.uncle-atsushi.work/wp-content/uploads/2021/08/Neko.jpg」にアクセスします。
- URLがサブドメインになっており、画像が問題なく表示されることを確認します。

あとがき
最後までお読みいただき、ありがとうございました。
本記事が参考になれば幸いです。
今後は、Route 53特有のレコードであるエイリアスレコードについても理解を深めていきたいと思っております。
ではまた次回お会いしましょう。














































コメント